miércoles, 16 de julio de 2008
Cambios
Es una realidad que el desarrollo web no es solo un lenguaje, y no solo una tecnologia. Nosotros trabajamos en diferentes plataformas (Win, Linux, Max), desarrollamos en varios lenguajes (php, .net, jsp, js, flex, ruby, etc). Cada lenguaje, y herramienta nos permiten crear ciertas caracteristicas que podemos usar para cierto proyecto. Por eso decir que yo solo programo en PHP no solamente nos limitamos en el mercado laboral, sino en la potencia de nuestros desarrollos. Hoy en dia estan sonando tecnologias muy fuerte a nivel web como Flex, Air, RoR, y no son herramientas que un desarrollador web tenga que despreciar. Pensar en un sistema que integre varios lenguajes no es una locura, de hecho no lo hacemos acaso?
Cuando creamos una web, minimamente usamos PHP, JS, Html, y Css. Porque no agregar Flex, o RoR.
Un ejemplo seria hacer el front end de una web con PHP5 y el backend con Flex, o RoR. No es una locura, y me parece que el resultado final puede darnos muchos reditos.
Por esto decidi cambiar la idea de Zend Hispano, por Desarrollador Web. Porque no tenemos que ser fundamentalistas de un solo lenguaje, y de absolutamente de nada, porque un viejo loco siempre decia, que todo es relativo.
Entre los cambios que van a ver en el blog contamos.
Cambio de dominio. Ahora sera http://blog.pablo-morales.com
Cambio de imagen y de herramientas. Vamos a usar wordpress, y espero que les guste este divertido themes.
Cambio de visor de PDF, ahora voy a usar Scrib que genera PDF mucho mas grandes, y claros.
Cambio de contenidos. Ahora vamos a estar mas orientado a lo web, y no solo a PHP5 y Zend.
Espero que disfruten estos cambios, y son libre de dejar cualquier opinion al respecto
domingo, 13 de julio de 2008
Desarrollando en adobe Air
¿Que es adobe air?
Este tiempo se escucho mucho hablar de AIR (Adobe Integrated Runtime). No es mas que una forma de llevar nuestras aplicaciones RIA al escritorio del usuario sin la necesidad de un navegador web, utilizando herramientas como html, javascripts o flash.
Si quieren saber mas pueden leer en la wiki
¿Que necesito para desarrollar en AIR?
Los requisitos minimos son.
Adobe air runtime
Adobe air SDK
y un IDE
Instalacion.
Despues de bajar el SDK e instalar el Runtime de Air, seguimos con la configuracion basica.
El SDK tiene 3 carpetas fundamentales lib, bin, y runtime.
Estas 3 carpetas estan incluidas dentro del sdk.
Lo proximo que necesitamos hacer es agregar al path del sistema la ruta donde tengamos la carpeta bin para poder ejecutar desde cualquier lugar del sistema las aplicaciones air.
Nuestra primer aplicacion
Ahora vamos a crear el primer hello world.
Una aplicacion de Air consta de dos archivos basicos. Un html o swf que va a ser el que tenga todo el contenido, y un xml que va a contener toda la informacion que necesita adobe air para ejecutarse.
Vamos a crear una carpeta en cualquier parte del sistema donde nosotros queramos desarrollar nuestras aplicaciones adobe air.
y vamos a crear dos archivos.
AIRHelloWorld.xml
AIRHelloWorld.html
El primero como dijimos antes contiene toda la informacion que necesita air para procesar el archivo, y el segundo contiene la informacion a mostrar.
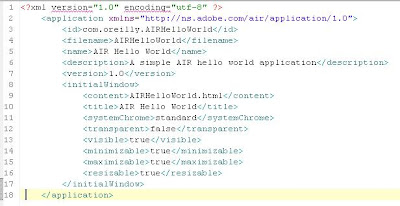
AIRHelloWorld.xml
Creo que el significado de las etiquetas se entiende pero voy a explicar algunas.
ID: este es el identificador unico para nuestras aplicaciones adobe air.
FILENAME: El nombre que recibe el archivo cuando la aplicacion ha sido creada
NAME: El nombre que le vamos a asignar a nuestra aplicacion
DESCRIPTION: Una descripcion de nuestra aplicacion
VERSION: Version de la aplicacion
INITIALWINDOWS: aca se encuentran los tags necesarios para que adobe air ejecute la aplicacion.
Pueden ir probando las diferentes opciones a configurar de estos tags, el mas importante es el content que debe tener si o si, el nombre del archivo que tiene el contenido de la aplicacion.
Y por ultimo vamos a ver el codigo de nuestro archvio .html
Aca no tenemos muchas mas novedades que la funcion init que se ejecuta al cargarse la pagina.
Esta funcion es un codigo especifico para que pueda ser interpretado por el runtime de air.
Despues de crear estos dos archivos vamos a ejecutar nuestra aplicacion de esta manera.
Desde la linea de comandos, ejecutamos el siguiente codigo.
adl AIRHelloWorld.xml
Y nos tiene que mostrar la siguiente ventana.
Facil, no?
La fuente de este documento esta a continuacion en ingles.
viernes, 4 de julio de 2008
El modelo de Drupal
El otro día estaba leyendo un post en un blog de un personaje conocido en el mundo de PHP, criticando a un framework, y me llamo la atención los puntos que marco como deficientes.
Que seria lo correcto o incorrecto ?
La realidad indica que lo funcional es lo correcto, pero es tan asi?
Nosotros sabemos que al mundo lo rigen ciertas reglas, de cosas que deberían ser, y realmente en PHP se hace lo que se quiere sin respetar estas reglas, y es muy difícil destacarse en este ambiente, tan mal visto por verdaderos gurus de la programacion. Al manejar muchos pseudo lenguajes (js, html, css, xml, json, etc), se complica un poco la organizacion, y si además a eso le agregamos que PHP es un hibrido que permite estructurado y POO. Y que hasta estos días no se conoce un estándar de código, mas allá de lo que tenemos en la documentacion de Zend, y que no somos muchos los que lo implementamos. Esto se traduce ha mucho código programado y pensado en muchas variedades diferentes.
Hace unos días empecé a trabajar con Drupal, para el frontend de un portal, y su código podría ser catalogado como incorrecto, pero la funcionalidad y la potencia de este CMS, lo hacen único. Su flexibilidad, su extensionalidad, y lo fácil que resulta lo hacen un gran CMS, sino el mejor. Pero la mayoría de su código son funciones, ni siquiera PHP4 solo funciones, bien estructurado, muchas de esas funciones nos devuelven HTML puro, así es HTML en una función, y generamos las distintas partes de un themes a través de esto.
Y para seguir hablando de lo poco correcto del código, tengo que decirles otra cosa mas (lo que va a leer ahora puede ser nocivo para la salud), usa variables globales!.
Sin embargo Drupal es el CMS mas popular, eficiente, fácil, y extensible del mercado.
Así y todo yo apoyo 100% el uso POO en PHP, creo que PHP5 es uno de los grandes avances que tuvimos, y es la forma en que la gente de Zend nos dice, "Estamos evolucionando, sigan con nosotros", no solo PHP5, sino los magníficos Frameworks que tenemos hoy en el mercado como symfony y Zend Framework, entre otros, que día a día siguen extendiendo funcionalidades, de la mejor forma posible usando POO.
Posibles soluciones: que en las próximas versiones la gente de Zend, elimine la programacion estructurada de su código, y obliga al mejor ejemplo java a usar solo POO, pero esto tiene mas de una contra, va a perder popularidad, el costo de aprendizaje va a ser mayor. Pero vamos a ser mas respetados como programador, los que sigamos con PHP, vamos a tener un camino definido bajo estándares de código, y siguiendo una linea. Sin embargo no creo que sea lo mejor.
En definitiva, creo que lo mejor es que tomemos el tren que mejor nos quede.
Ustedes que piensan?
Enlaces:
Drupal
Zend Framework
Symfony
Estandar de código
martes, 1 de julio de 2008
Paradigmas de Programación: Orientación a Objetos
Orientación a Objetos v1.0
Como vimos antes, los paradigmas son lineas de pensamiento que nos dan herramientas y abstracciones / formas de asbtraccion para poder plantear / estudiar / resolver un problema de cierto tipo en cierto entorno.
De los paradigmas imperativos, el paradigma de objetos es un de los mas conocidos: el mas hablado y el menos usado. Esto se debe, a mi juicio, a la falta de conocimiento del paradigma de objetos: es muy facil programar en java, lo complicado es programar pensando en objetos.
En el caso de la orientación a objetos (OO en adelante), el paradigma nos ofrece dos elementos sobre los que se basan todos los cimientos: Objetos y mensajes.
La nocion de programa en OO es un ambiente en el que conviven objetos, con responsabilidades conocidas y definidas que representan entes de la realidad y se relacionan y comunican entre ellos a travez de mensajes para lograr la solución a traves del trabajo cooperativo.
Asi entonces se puede decir que cada objeto tiene un comportamiento y un estado asociado y se espera que responda y trabaje en equipo con los demas.
La forma de enfocar la resolución de problemas con este paradigmas entonces es tan sencilla y tan complicada como la concepcion de objetos que representen distintos entes y conceptos reales y la adjudicación de reponsabilidades, lo que termina determinando la forma de interrelación entre los objetos.
Una vez modelada la solucion en función de los objetos protagonistas, se pasa a pensar en las clases o en los prototipos de los objetos.
Algunas de las caracteristicas principales del paradigma orientado a objetos son:
-
- Objetos
Abstracciones computacionales de entes reales
-
- Mensajes
Pedidos que le puedo hacer a un objeto para poder
interactuar con el
-
- Polimorfismo
Permitir que dos objetos puedan ser tratados
de la misma manera por un tercero.
-
- Herencia
Capacidad de definir objetos extendiendo el
comportamiento de objetos existentes, algo asi como una
evolución natural.
-
- Encapsulamiento
Un objeto solo conoce su implementación y no conoce
la implementación de los demas, solo necesita saber
de los demas los mensajes que les puede enviar.
Mas adelante vamos a adentrarnos en estas y otras caracteristicas e ir macheandolas
con ejemplos en distintos lenguajes.
Algunas analogías normales a la forma de pensamiento sistematica modularizada del paradigma OO pueden ser:
Cuerpo Humano:
En el cuerpo humano cada organo hace su trabajo, y comunican necesidades a traves de encimas y otros químicos, trabajando en equipo
y haciendo que el cuerpo funcione.
Empresa:
Una empresa tiene departamentos, conformados por personas con responsabilidades. A su vez, existen canales formales para comunicar
las necesidades y dar a conocer estados.
Algunos lenguajes que dan soporte a orientación a objetos de manera nativa son:
Smalltalk
C++
Objective-C
Python
PHP
Java
Ruby
C#
ASP
Action Script
Java Script
Perl
Delphi
ABAP
lunes, 30 de junio de 2008
Web Services - Introduccion
¿Que son?
Un web service es un conjunto de estándar y protocolo que sirve para intercambiar información entre distintos sistemas. Un sistema desarrollado con cierta tecnología, por ejemplo Java, puede comunicarse con un sistema en PHP a través de un Web Services, esta es la funcionalidad principal, pero no necesariamente tienen que ser de diferentes plataformas, los sistemas pueden estar realizados en un mismo lenguaje, por Ejemplo comunicar dos sistemas realizados en PHP a través de un web service.
Esto se consigue gracias al uso de estándar abiertos que son regulados por la W3C y OASIS encargados de dicha tarea.
Los estándar que se manejan en un web Service, son Web Services Protocol Stack, XML, SOAP, XML-RCP, HTTP, FTP, SMTP, WSDL, UDDI, y WS-Security
Un ejemplo de utilizacion de un web Service.
La cadena de Hoteles OneTravel, se asocia con la agencia de viajes EcoSpace.
Cada empresa tiene un sistema particular para cada empresa, pero surge la necesidad de reservar una habitación desde el sistema de EcoSpace que repercuta en OneTravel, para saber si tiene disponibilidad para cierta fecha, durante ciertos días. Esta comunicacion la podemos hacer a través de un Web Service.
OneTravel, tiene un WebService (desde ahora WS), en el cual nosotros podemos conseguir.
- El listado de los hoteles asociados a OneTravel.
- Interfaz para reservar una habitación
- Interfaz para liberar una reserva
- Interfaz para saber los detalles de los servicios.
EcoSpace al poder interactuar con OneTravel de forma remota y en linea, se puede reservar una habitación desde el sistema de EcoSpace de forma automatizada y que impacte en el sistema de OneTravel, sin la necesidad de correos electrónicos, o llamadas por teléfono para confirmar, de esta forma nosotros impactamos directamente sobre el sistema de OneTravel.
Los Web Service no solo nos sirven para hacer reservas en un hotel desde una agencia de viajes, sino para cualquier tipo de comunicacion a través de sistemas diferentes. A nuestros WS le podemos dar la cantidad de funcionalidades que necesitemos.
Ventajas de un web Services
Los WS tienen muchas ventajas.
Son puentes de comunicacion a través de aplicaciones desarrolladas en diferentes plataformas independientemente de sus propiedades o plataforma en la que se instale. Una aplicacion desarrollada en Linux, se puede comunicar tranquilamente con una aplicacion desarrollada para Windows.
Se puede dar que una aplicacion solo englobe a un conjunto de WS. Por ejemplo un home Banking. Nosotros autenticamos nuestros datos a un servidor especial que Corre una aplicacion en C que corre sobre un Debian, también tenemos la conexión, con las diferentes empresas de tarjeta de créditos (American Express, Visa, Master, Cabal, etc), esta comunicacion se hace a través de un WS que es administrado por cada empresa. Ademas tenemos el WS de pagomiscuentas.com, que a su vez se conecta con los WS de otras empresas y a su vez con mas WS, permitiendo al usuario pagar la cuenta de teléfono de su casa, a través de su Home Banking, sin la necesidad de ir a los cajeros de esta empresas.
Desventajas
El problema principal que tiene un WS es el rendimiento, al ser un estándar basado en texto, resulta ser mas pesado que con otros estándar de comunicacion.
Al ser procesado por el puerto de HTTP, algunas reglas de los firewall pueden ser violadas.
¿Por que crear un WS?
Los WS son fácil de implementar, tanto para la creación de un WS, como para la implementación y uso de este. A medida que pasa el tiempo mas aplicaciones usan los WS para comunicarse, y esto hace que se genere mas información, y sea mas común hablar de WS. Es comun encontrar en grandes organizaciones uno o mas sistemas internos desarrollados en algún lenguaje para crear aplicaciones de escritorio, y con el crecimiento y auge de Internet, el uso de aplicaciones vía web crece dia a dia. Lenguajes como PHP pueden comunicarse muy facilmente con estos sistemas para brindar informacion o interactuar con un usuario via web.
Referencias
OASIS http://www.oasis-open.org
W3C http://www.w3c.es/Consorcio/
Paradigmas de programación
Paradigmas v1.0
Antes de hablar de programación y de las distintas formas que hay para resolver un problema, esta bueno ir un poco más allá y pensar en:
“¿Qué es una forma de resolver un problema?”
Como en todas las ramas del conocimiento, en la programación existe la noción de Paradigma.
Un paradigma, en general, plantea una forma de encarar los estudios y / o problemas, ejemplos claros son los paradigmas de psicología, que existen las distintas escuelas, que van desde la gestalt a el psicoanálisis, postulando formas de estudiar el comportamiento humano completamente distintas, pese a buscar siempre el mismo fin.
Entonces, los paradigmas, son herramientas conceptuales que se encuentran completamente en el mundo de los pensamientos que dan al programador las nociones y formas de abstracción que sirven para resolver problemas.
Algunos de los paradigmas hoy vigentes se clasifican de esta manera:
· Imperativos
o Estructurado – Procedural
o Aspectos
o Orientado a procesos (concurrencia)
· Declarativos
o Orientados a lógica
o Orientados a funciones (del tipo matemáticas)
o Orientados a Consulta / Almacenamiento
Este texto contempla solo las dos grandes clasificaciones: Imperativos y Declarativos.
Paradigmas Imperativos
Estos paradigmas se caracterizan principalmente por el hecho de preocuparse por el problema a resolver (“que”) y por “como” resolverlo.
Cuando un piensa en la resolución de un problema, tiene que pensar en todos los pasos a dar para resolverlo. Luego, a la hora de programar, cada uno de esos pasos se transforma en una instrucción o mejor dicho, un mandato (de ahí la calificación de imperativo).
Paradigmas Declarativos
Estos paradigmas se caracterizan, principalmente, por preocuparse de el problema (“que”) y no del “como” resolverlo. En general, los lenguajes que soportan este tipo de paradigmas, tienen un motor que se encarga de interpretar el “que” y transformarlo en una solución.
Cuando uno piensa en la resolución de un problema en este tipo de paradigmas, tiene que modelar el problema en el marco del paradigma concreto y expresar al motor la necesidad asociada para que el lo resuelva.
Ejemplo
Problema:
Necesitamos conseguir una entrada para el recital de Iron Maiden.
Solución 1:
Sabiendo que estamos en un living en un 7mo piso, y a 3 cuadras a la izquierda y dos adelante (tomando como referencia la puerta del edificio) del lugar de venta, y que tenemos la plata en la mesita de luz:
· caminamos hasta el cuarto
· abrimos la mesita de luz
· agarramos la cantidad de plata necesaria
· vamos hasta la puerta
· llamamos el ascensor
· entramos en el ascensor
· apretamos el botón a planta baja
· salimos del ascensor
· salimos del edificio
· caminamos 3 cuadras a la izquierda
· doblamos a la derecha
· caminamos 2 cuadras
· entramos en el local
· compramos la entrada
Solución 2:
Sabiendo que existe el service chart, que tenemos tarjeta de crédito y tenemos teléfono:
· Llamamos al service chart
· Pedimos que nos envíen la entrada
· Damos el código de tarjeta
· Esperamos la entrada J
Puntos en común:
· Ambas formas requieren recursos
· Ambas formas resuelven el problema
Puntos distintos
· La primer forma es mas económica en plata
· La segunda forma es mas económica en tiempo de la persona
· La primer forma solo sirve si estoy siempre en el mismo lugar
· La segunda forma sirve siempre, el service chart es el que se encarga de saber “como”, a mi solo me importa el “que”
Después de ahondar más en los distintos paradigmas voy a volver sobre esta calificación, para poder generalizar los features, que son en definitiva los que hacen que exista la calificación “Imperativo” y “Declarativo”.
Controladores y vistas
Nuestros modulos estan dentro de la carpeta application.
Los modulos en un sistema que trabaja con MVC estan compuesto de 3 partes.
Modelo
Vista
Controlador.
El modelo ya aclaramos en otra seccion como crearlo.
Lo que necesitamos ver ahora son los controladores, y las vistas.
* Controllers
Dentro de la carpeta application tenemos por ejemplo el modulo usuarios, este tiene una carpeta con el mismo nombre. Dentro de esa carpeta podemos ver 2 carpetas mas, controllers, y views. Una particularidad es que un modulo no necesariamente tiene que tener un solo controller puede tener mas de uno, en nuestro caso vamos a tener dos. Un indexController.php y un adminController.php, el primero se va a encargar de procesar todas las acciones dentro del frontend, y el otro, todo lo referente al backend. Pero podemos hacerlo en mas controller, o en uno solo, esto es particular de cada uno.
Nuestros controllers tienen que heredar Zend_Controller_Action, pero como hicimos con los modelos podemos heredar una clase intermedia, eso depende de cada uno.
Cada metodo publico (deberian ser los unicos), tiene el posfijo Action, el cual representa que eso es una accion. Un ejemplo de un controller seria el siguiente.
class Usuarios extends Zend_Db_Table
{
public static function getUsuarios()
{
$view->usuarios = Usuarios::getUsuarios();
$this->render();
}
public function addAction()
{
$this->render();
}
}
?>
Si en la url no especificamos un action, el metodo por default es index. En nuestro ejemplo va a buscar al modelo de usuarios, todos los registros y los va a enviar a la vista a traves de $this->view, esto va a crear una variable $this->usuarios en nuestra vista.
* Vistas.
La carpeta de vistas esta dividida inicialmente en tres partes, filters, helpers, y scripts, en filters, vamos a guardar los filters (cuak), si queremos saber mas sobre esto podemos ir a esta url. http://framework.zend.com/manual/en/zend.filter.html#zend.filter.introduction.definition
En helpers van todos nuestros helpers para ese modulo especifico, si es un helper generico podemos ubicarlo dentro de nuestras librerias.
La carpeta scripts, contiene en nuestro caso tres carpetas admin, index y error. Esto se debe a que usamos dos controllers, si tuvieramos uno solo tendriamos index y error solamente.
Dentro de index para seguir con nuestro ejemplo tenemos varios archivos .phtml, esta extension determina que es una vista. Si nosotros tenemos el metodo index en nuestro controller, debemos tener una vista index.phtml, lo mismo para add, add.phtml. Esto ZF lo interpreta automaticamente, pero tambien podemos decirle que ejecute una vista en particular, o que no ejecute ninguna.
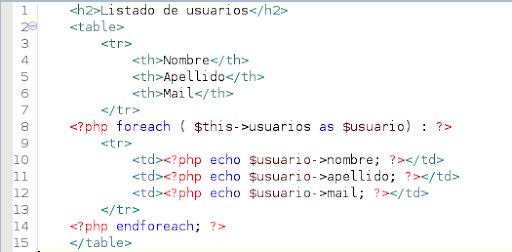
un ejemplo de index.phtml seria.

Esto nos va a mostrar todos los registros devueltos por el modelo.
Creando modelos
A partir de la estructura de directorios que hicimos en el post anterior, vamos a crear nuestros primeros modelos.
Los modelos contienen la logica de negocio, en nuestro caso los modelos estan fuera de los modulos, para evitar la dependencia de un modulo especifico. Esto se debe a que un modulo, puede usar varios modelos, y no su modelo en particular.
En mi caso los modelos heredan la clase Zend_Db_Table, pero podemos incluir una clase propia intermedia. Eso es totalmente configurable.
Los metodos publicos de los modelos son estaticos e instancian a la clase, esto se hace para que se puedan acceder desde cualquier lado del sistema, sin la necesidad de instanciar la clase, y si usamos Zend Studio for Eclipse, al escribir el nombre de la clase, por ejemplo Usuarios:: nuestro IDE nos muestra el listado de metodos publicos.
una clase modelo puede tener la siguiente estructura
class Usuarios extends Zend_Db_Table
{
protected $_name = 'usuarios';
public static function getUsuarios()
{
$usuarios = new Usuarios ();
return $usuarios->fetchAll();
}
}
?>
Para llamar al metodo getUsuarios desde cualquier parte del sistema podemos hacer Usuarios::getUsuarios(); y nos va a devolver los registros de la tabla usuarios.
Estructura basica para trabajar con Zend Framework
Zend Framework es un conjunto de componentes que nos facilitan la resolucion de problemas comunes, el acceso a una base de datos, la administracion de permisos, la creacion de WS, el manejo de OpenId, envio de mails, creacion de pdf, etc. En cada version del framework se agregan mas componentes.
El framework trabaja con MVC pero no obliga a hacerlo, podemos usar Zend Framework como libreria de una aplicacion sin ser MVC, pero este cuenta con componentes para el Manejo de MVC, Zend_View, y Zend_Controller.
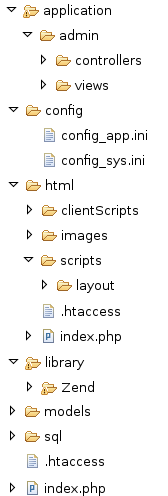
En nuestra estructura de es directorios vamos a tener el siguiente esquema * Application: aca van todos los modulos y funcionalidades del sistema. Dentro de cada modulo, dos carpetas, controllers y views. Los modelos estan fuera de application, y dentro de la raiz del proyecto, el motivo es que esten dentro del path del sistema, asi pueden ser llamados desde cualquier punto del sistema, gracias al autoload de ZF.
* Application: aca van todos los modulos y funcionalidades del sistema. Dentro de cada modulo, dos carpetas, controllers y views. Los modelos estan fuera de application, y dentro de la raiz del proyecto, el motivo es que esten dentro del path del sistema, asi pueden ser llamados desde cualquier punto del sistema, gracias al autoload de ZF.
* Config: incluye los .ini de configuracion. Configuracion de Base de datos, o configuraciones varias.
* HTML: Esta es la unica carpeta de acceso publico, cualquiera agregando la url puede acceder desde el navegador. Esta carpeta esta dividida en varios items. Inicialmente, tenemos una carpeta clientScripts donde esta todo nuestros js, en scripts, tenemos una carpeta layout, con todos los layout del sistema, una carpeta images, y otra styles.
* Library: Aca esta la libreria de Zend, y podemos agregar una carpeta con nuestras librerias.
* Models: Todos los modelos. Los metodos publicos son estaticos, para que no sea necesario instanciar la clase para usarlos.
* Sql: Aca esta los dump de la base de datos.
Y por ultimo tenemos nuestro bootstrap, index.php , que se encarga de ejecutar los modulos, y la configuracion basica del sistema, ademas de cargar las librerias necesarias. El .htacces redirecciona todas las peticiones al index.php.
Otros articulos:
Estructura de directorios - Blog de Zsamer